优化精简DOM树已成为前端开发中关注的热点之一。通过精心设计的DOM结构和优化的前端性能,可以有效提升网页加载速度,改善用户体验。前端开发者应重点关注DOM树结构分析和节点操作优化,以实现页面渲染的高效性。同时,与CSS和JavaScript的交互优化也是关键,有助于最小化DOM回流和重绘,从而提升页面性能。在实践中,借助轻量级前端框架和DOM渲染性能调优技巧,可以进一步优化网站性能,为用户带来流畅快速的浏览体验。
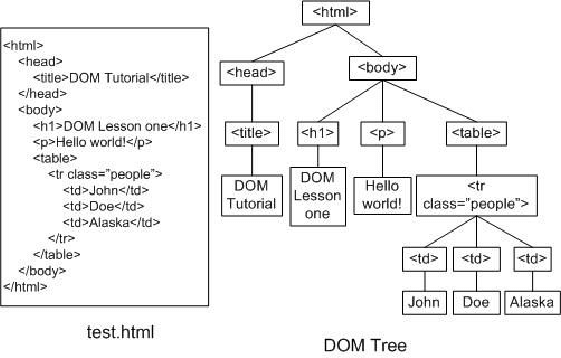
理解DOM树结构
在优化和精简外贸独立站的DOM树时,深入理解DOM树的结构和组成至关重要。通过以下步骤来进行DOM树结构分析:
- 审查DOM树结构: 使用工具如Chrome开发者工具等,审查外贸独立站的DOM树结构。查看各个节点之间的关系和层级,以便更好地了解页面布局。
- 分析DOM节点关联: 仔细分析各个DOM节点之间的关联和影响。确定哪些节点是关键节点,哪些是可以进一步优化或简化的节点,从而改善页面性能。
- 检查性能影响: 在进行DOM结构分析时,也要考虑节点操作对页面性能的影响。识别可能导致性能下降的复杂节点结构,并寻找优化方法以减少潜在的性能问题。
优化DOM节点操作实践
在优化精简DOM树的过程中,优化DOM节点操作是至关重要的一环。以下是实践中可采取的操作优化策略:
- 减少不必要的DOM节点操作: 避免频繁执行无需的增删节点操作,尽量精简操作以减少性能开销。审查代码,确保每次DOM操作都是必要且有效的。
- 批量处理DOM节点操作: 将多个DOM节点操作合并成一个批处理操作,减少浏览器重绘和回流次数。这样可以优化性能,特别是在大规模数据处理时效果显著。
- 缓存频繁操作的节点: 对于需要频繁操作的DOM节点,建议将其缓存在变量中,而不是每次都重新查找节点。通过缓存节点,可以提高代码执行效率,加快页面渲染速度。
提升外贸独立站的响应式网页设计
为了优化外贸独立站的用户体验和适应不同设备,重点在提升响应式网页设计。以下是实践中可采取的策略和方法:
- 确保一致用户体验: 确保外贸独立站在各种设备上呈现一致的用户体验,无论是台式电脑、平板还是手机。页面内容应按比例缩放以适应不同屏幕尺寸。
- 使用媒体查询和弹性布局: 运用CSS媒体查询技术,针对不同设备的屏幕尺寸和分辨率,调整外贸独立站的DOM结构和样式。采用弹性布局技术实现元素的自适应排列,确保页面内容能够灵活展示。
- 调整DOM结构和样式: 针对小屏幕设备,可以考虑隐藏某些元素或采用折叠菜单等设计,以提升页面的可视性和易用性。确保内容布局清晰、按钮大小合适,以便在触屏设备上操作流畅。
最佳实践下的DOM结构简化
在优化精简DOM树的过程中,采用最佳实践可以有效提高网页性能。以下是一些实践建议:
- 移除冗余和无关紧要的DOM节点: 审查外贸独立站的DOM结构,识别并移除那些对页面功能不必要或重复的DOM节点,以精简结构。这有助于减少页面加载时间和提升用户体验。
- 合并和压缩样式和脚本文件: 将多个样式表和脚本文件合并成较少的文件,并进行压缩以减少HTTP请求。减少文件数量和大小可以加快页面加载速度,特别是在移动设备上效果显著。
- 使用文档片段(Document Fragments): 在DOM操作中使用文档片段来批量操作节点,而不是直接操作文档。文档片段可以减少DOM操作次数,从而优化页面性能并减少回流和重绘。
高效CSS与DOM交互优化
在优化精简DOM树的过程中,高效的CSS与DOM交互对页面性能至关重要。以下是一些优化建议和最佳实践:
- 避免使用昂贵的CSS选择器: 尽量避免使用复杂、低效的CSS选择器,因为它们可能会增加页面渲染时间。优化选择器性能可以提升页面加载速度和响应性。
- 将CSS样式表置于页面顶部: 将CSS样式表放置在页面顶部可以让浏览器尽早加载样式信息,减少页面重绘次数。这有助于提高页面性能并提升用户体验。
- 使用事件委托: 通过事件委托的方式,将事件处理程序绑定到父元素而不是每个子元素上。这样可以减少事件处理程序的数量,提升页面性能,特别是在处理大量元素时效果显著。
JavaScript对DOM树的影响及优化
在优化精简DOM树的过程中,合理处理JavaScript对DOM树的影响至关重要。以下是一些优化建议和最佳实践:
- 合理管理JavaScript脚本加载和执行顺序: 确保JavaScript脚本按需加载,并尽量将其放置在页面底部,以避免阻塞页面渲染。优化脚本加载顺序可以提高页面性能。
- 使用事件委托来优化事件处理: 将事件处理程序绑定到父元素上,利用事件冒泡机制来代理子元素的事件,以减少事件处理程序数量。这样可以提升页面性能和减少内存占用。
- 避免频繁操作DOM元素: 尽量避免在JavaScript中频繁操作DOM元素,尤其是在循环或大规模数据处理时。考虑使用文档片段(Document Fragments)来批量处理DOM操作,减少回流和重绘次数,从而提升性能。
调优DOM渲染性能以提升页面加载速度
为了提高网页加载速度,调优DOM渲染性能对优化精简DOM树至关重要。以下是一些有效的优化方法和实践:
- 优化外贸独立站的渲染树: 精心设计和优化渲染树结构可以加快页面的渲染速度。确保DOM结构简洁、层级合理,避免不必要的嵌套和复杂性,以减少渲染时间。
- 延迟加载非关键资源: 将非关键资源(如图片、视频等)设置为延迟加载,让页面先加载必要内容,然后再加载这些资源。这可以优化首次渲染时间,提升用户体验和页面加载速度。
- 压缩和缓存静态资源: 压缩CSS、JavaScript等静态资源文件,以减少它们的大小,从而减少加载时间和带宽占用。同时,利用浏览器缓存机制,缓存这些静态资源,使用户再次访问时能够更快地加载页面。
相关阅读:
- 外贸建站、谷歌SEO优化、谷歌SEO陪跑
- 微信扫一扫
-

- 了解外贸建站、谷歌SEO知识
- 微信扫一扫
-


的优化策略.jpg&w=280&h=210&a=&zc=1)



评论